最新推荐
-

创建SQlite数据库小工具v1.0绿色版 编程开发 / 385KB
-

FameView组态软件管理器7.6.11官方版 编程开发 / 64M
-

-

暗巷APK反编译多功能工具箱v1.1绿色版 编程开发 / 17.1M
-

精品推荐
-

EyouCms(易优企业建站系统)v1.4.9官方版 编程开发 / 26.1M
查看 -

JAVA API 1.7文档 编程开发 / 51.3M
查看 -

Oracle服务小助手v2.0绿色版 编程开发 / 900KB
查看 -

Apifox(接口调试工具)v1.4.12官方版 编程开发 / 90.4M
查看 -

创建SQlite数据库小工具v1.0绿色版 编程开发 / 385KB
查看
本类排行
详情介绍
Webpack是目前最流行的前端资源模块化管理和打包工具。它是一个强大的前端设计框架。如果你想学习使用这个Webpack框架但不知道如何安装,可以直接下载Webpack安装包来构建框架。
Webpack是目前最流行的前端资源模块化管理和打包工具。它是一个强大的前端设计框架。如果你想学习使用这个Webpack框架但不知道如何安装,可以直接下载Webpack安装包来构建框架。

基本介绍
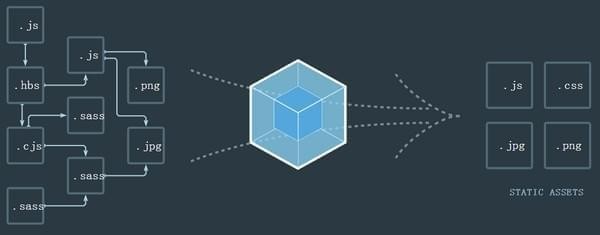
Webpack是目前最流行的前端资源模块化管理和打包工具。它可以将许多松散的模块按照依赖关系和规则打包成适合生产环境部署的前端资源。您还可以将按需加载的模块的代码分开,并在实际需要时异步加载它们。通过loader转换,任何形式的资源都可以被视为一个模块,例如CommonJs模块、AMD模块、ES6模块、CSS、图像、JSON、Coffeescript、LESS等。
框架特点
代码分割
Webpack 有两种组织模块依赖关系的方式:同步和异步。异步依赖作为分割点来形成新的块。优化依赖树后,每个异步块都被打包为一个文件。
装载机
Webpack 本身只能处理原生JavaScript 模块,但加载器转换器可以将各种类型的资源转换为JavaScript 模块。这样,任何资源都可以成为Webpack 可以处理的模块。
智能分析
Webpack 有一个智能解析器,可以处理几乎任何第三方库,无论它们是模块、CommonJS、AMD 还是纯JS 文件的形式。即使在加载依赖项时,也允许使用动态表达式require(\'./templates/\' + name + \'.jade\')。
插件系统
Webpack 还有一个功能丰富的插件系统。大多数内容功能都是基于这个插件系统运行的,也可以开发和使用开源的Webpack插件,以满足各种需求。
奔驰
Webpack 使用异步I/O 和多级缓存来提高运行时效率,这使得Webpack 的增量编译速度令人难以置信。
框架优势
1、按需加载模块,按需进行懒加载,某些模块在实际使用时增量更新。
2 webpack以commonJS的形式编写脚本,但也对AMD/CMD有全面的支持,方便老项目的代码迁移。
3 不仅仅是JS可以模块化,它可以处理各种类型的资源。
4. 易于开发,可以替代一些grunt/gulp任务,例如打包、压缩和混淆、图像转换为base64。
5. 强大的扩展性和完善的插件机制
安装方法
请确保您安装了最新版本的Node.js。使用最新的长期支持版本(LTS - 长期支持)Node.JS是一个理想的起点。使用旧版本,您可能会遇到各种问题,因为它们可能缺少webpack 功能和/或缺少相关包。
要安装最新版本或特定版本,请运行以下命令之一:
npm install --save-dev webpack
npm install --save-dev webpack@version
如果您使用webpack 4+ 版本,还需要安装CLI。
npm install --save-dev webpack-cli
对于大多数项目,我们建议本地安装。这使得在对依赖项引入重大更改时可以更轻松地单独升级项目。通常,webpack 会通过运行一个或多个npm 脚本在本地node_modules 目录中查找已安装的webpack:
\'脚本\':{
\'开始\': \'webpack --config webpack.config.js\'
}
当你本地安装webpack时,你可以从node_modules/.bin/webpack访问它的bin版本。
变更日志
1 修复缺少的调试依赖项
2 支持数组output.library.root









